10 reglas para hacer diseño editorial

El diseño editorial es una de las ramas más completas en el ámbito gráfico, requiere no solamente de una buena dosis de creatividad sino de una técnica refinada que lleva implícito utilizar los programas apropiados, de la manera correcta, así como de sistemas de producción y publicación eficientes.
Sea desde un folleto hasta un libro de arte, es básico conocer las reglas, dominarlas y aplicarlas. Con base en experiencias ajenas y propias, les presento diez de ellas, no a manera de englobarlas todas, sino para recalcar algunas que son de suma importancia y muchas veces pasamos por alto, especialmente si son nuestros primeros acercamientos a ella.
1. Lee lo que diseñas
Parecerá muy obvio, pero es fácil detectar cuando se diseña un texto sin conocer la parte sensible de la información. En publicaciones cortas como folletos o revistas, leer los textos nos permitirá saber dónde cortar columnas, hacer tablas o introducir llamados, entender el lugar donde deben ser colocadas para dar dinamismo y orden de lectura. Lo mismo aplica en publicaciones que no sean de texto corrido (como revistas o libros de arte, por ejemplo) y que en lo posible se empata o complementa el contenido con la parte gráfica.
Además, leer un texto nos permitirá adentrarnos en el tema de lo que diseñamos y podremos tomar decisiones creativas que puedan llegar a ajustar los textos en pro de una comunicación más efectiva.
2. Haz la letra pequeña
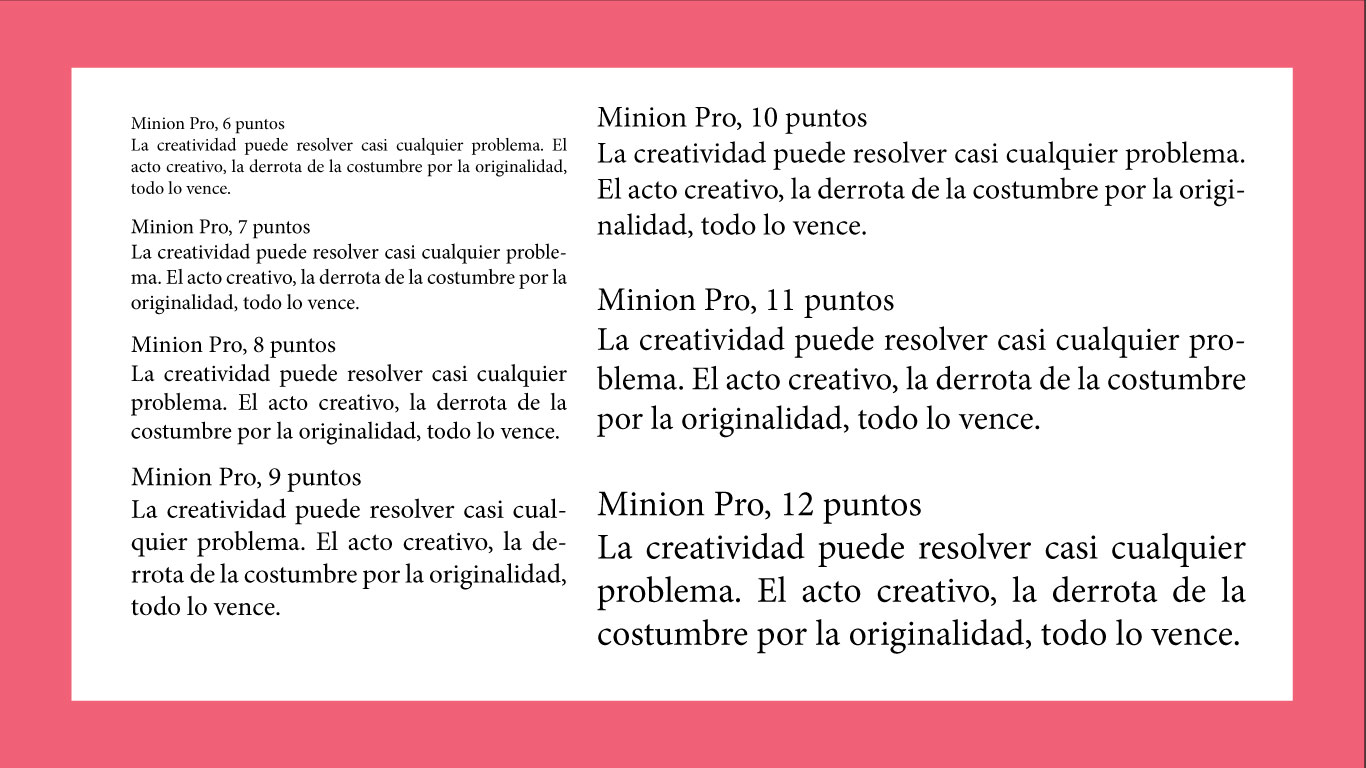
Si vas a aplicar un diseño en un tamaño carta, seguramente despliegas la hoja de tal forma que se acople al tamaño del monitor. Entonces, cuando comienzas a usar tipografía dejas el tamaño que viene por omisión —que es de 12 puntos— porque lo alcanzas a leer perfectamente. Al final, cuando imprimes, terminarás cayendo en la trampa: la tipografía se ve grande. Este tema es muy recurrente en temas de producción. Una letra demasiado grande no solo ocupa mucho espacio, sino reduce el ancho de las columnas provocando surjan balazos en la mancha tipográfica con facilidad y muy difíciles de maniobrar, además de minimizar la libertad de aplicación de otros elementos en la misma página.
Lo más recomendable, es una vez seleccionada la tipografía a utilizar, imprimir una hoja con párrafos compuestos en diferentes tamaños (de 6 a 12 puntos, y luego de 14, 16, 18, 21, 24 y 36 para los títulos, subtítulos y balazos). Puedes hacer el mismo ejercicio con distintas interlíneas para entender cómo se comporta la mancha en cada combinación de fuente-tamaño-espaciado.

En esencia, el tamaño del tipo debe estar en concordancia con el público al que se dirigirá el texto, si es para adultos mayores, o lecturas largas, un tipo grande siempre será agradable; para artículos y textos cortos dirigidos a públicos más jóvenes, asumiendo que aún no tienen la vista cansada, se pueden usar fuentes más retadoras.

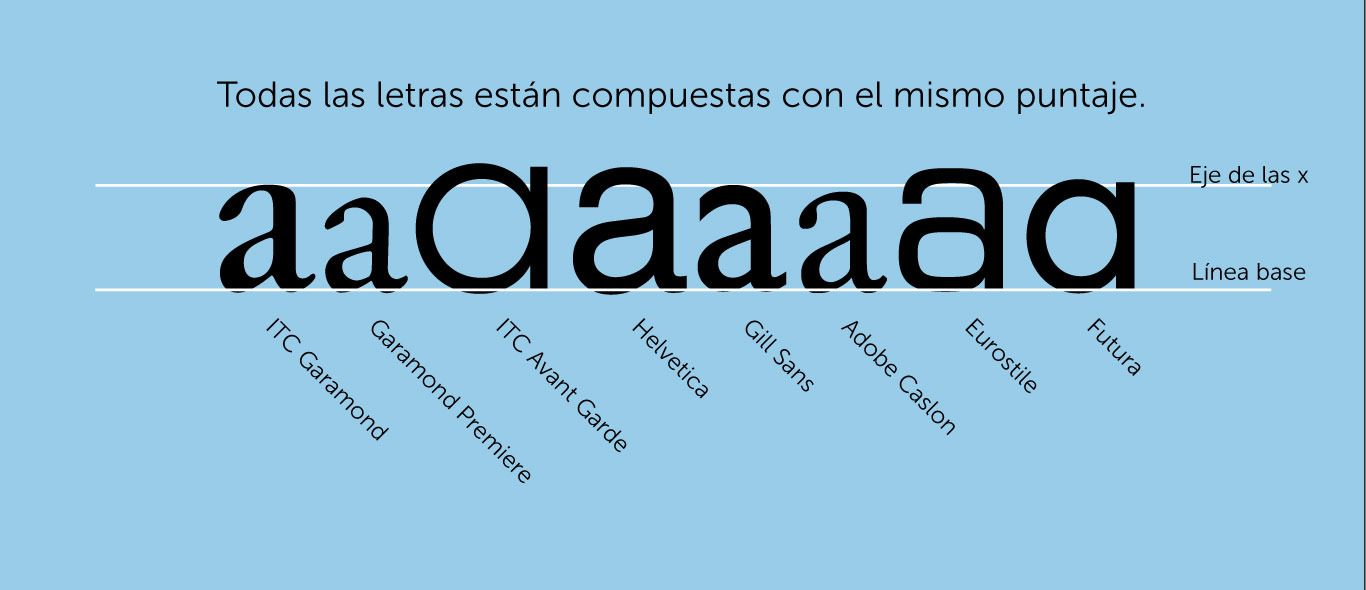
La importancia de la selección tipográfica es sumamente relevante, ya que diferentes familias en el mismo puntaje da resultados diversos.
La esencia de este punto es no dejarse llevar por las disposiciones que se dan por omisión en programas de autoedición. Minion en 12 puntos es buena opción, pero el lugar común por defecto y vale la pena dominar los espacios bajo una perspectiva del producto final, no tanto de lo que se da por sentado.
3. Aplica correctamente la tipografía
Un buen diseñador sabe usar la tipografía. Tener un gusto por diseño editorial pero no por la tipografía es una contradicción. Hay que sensibilizarse en el manejo tipográfico: cómo seleccionarla y aplicarla, cómo se comportará en el texto, ¿será legible al lector? ¿Se cansará después de leerla prolongadamente? ¿Tendrá problemas en la impresión? ¿Será legible en la pantalla de un teléfono? ¿Tiene todos los caracteres que necesito para trabajar en español?
Por ello, para resolver gran parte de las interrogantes, es necesario hacer el ejercicio descrito en el punto 2, las pruebas nos ayudarán a minimizar riesgos y por lo mismo, la selección tipográfica requiere de mayor atención a la que comunmente se le da. Una misma letra en Helvetica o Garamond puede presentar enorme diferencia, como en la siguiente imagen, y difícilmente podremos visualizarla sobre nuestro mismo proyecto.
4. Comienza tu archivo como original mecánico
Un caso típico: el proyecto está un día atrasado porque le han hecho correcciones de último momento y la imprenta no deja de llamar presionándote para que lo entregues a producción. Una vez aprobado comienzas a convertirlo en original mecánico, le pones los rebases, revisas los tamaños y resolución de las imágenes, terminas los folios y lo envías a producción en menos de media hora. Cuando sale impreso te das cuenta que hay muchos detalles que se te fueron por la presión de la entrega.
Eso es un problema grande que tiene muchas explicaciones no tanto relacionadas con tus conocimientos sobre como armar un original mecánico. El problema es que cuando lo hiciste, el tiempo lo tenías encima así como la presión constante de tu cliente y la imprenta. Pocas veces tenemos oportunidad de dar una última revisión lo suficientemente consciente, además del vicio de haberlo visto demasiado y por lo mismo, los errores no saltan fácilmente a nuestra vista.
El mejor consejo para esto es que desde el principio trates tu archivo final como si ya estuvieras armando un original mecánico. Dedícate a hacer los rebases correspondientes y a revisar las imágenes desde que comienzas a aplicar el diseño, de esta forma reduces considerablemente el margen de error producido por la presión el día de la entrega. Llévate este proceso al momento en que aun puedes dominar perfectamente cualquier inconveniente.
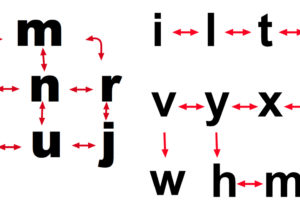
5. Mantén un solo estilo
Este es un descuido recurrente, especialmente cuando manejas textos independientes o que se encuentran separados por imágenes de forma reiterativa. Para lograr mantener un estilo único es necesario realizar un planteamiento claro del diseño antes de ejecutarlo. Seleccionar la tipografía cuidadosamente y el formato de los textos: tamaño, interlínea, alineación. También es importante que plantees el espacio entre párrafos y combinarlo con sangrías (excepto en el primer párrafo del texto, que usualmente no lleva). Si usas un espacio grande, entonces suprime las sangrías y si no dejas espacios entre párrafos, entonces sí colócala, preferentemente de un cuadratín, es decir, del mismo tamaño de la tipografía que estás usando. El secreto es la constancia en todos estos aspectos a lo largo de tu publicación.
Todos estos detalles pueden englobarse en un adecuado manejo de los estilos de párrafo y carácter en los programas de autoedición. Los ajustes de acoplamiento (kerning) e interletraje (tracking), suelen controlarse mucho mejor mediante las automatizaciones que representa usar los estilos.
Minimiza el número de fuentes. Massimo Vignelli —uno de los diseñadores más notables del siglo XX— afirmaba que con solo cinco familias podías resolver cualquier diseño. Hoy existen muchas opciones como para circunscribirse a opciones tan limitadas, pero encontrar la tipografía (o tipografías) perfectas para un proyecto, implica ir más allá de la sensación de estar dando bandazos usando todas las fuentes disponibles. Realmente puedes plantear el diseño de una publicación pensando en una sola fuente —con sus respectivas variantes— y cambiarla en los títulos, subtítulos, balazos, tablas y textos alternos. Dicho en otras palabras, puedes hacer una publicación usando solo Frutiger, por ejemplo, y que no se sienta repetitivo o aburrido, solo es cuestión de creatividad.
Cuida igualmente el ancho de las columnas. Aunque las cajas de textos sean móviles, el ancho apretado de una columna te ayudará a dar uniformidad al diseño y minimizar ríos, viudas y huérfanas, mientras que una columna generosa solo traerá cansancio para el lector.
6. Cuida tu ortografía
Siempre he dicho que un diseñador serio sabe ortografía. Si la tuya es mala siempre estarás expuesto a correcciones vergonzosas. Y peor aún, si no hay alguien que revise tus trabajos antes de producirlos, a la vergüenza se sumarán problemas graves con tus clientes así como críticas brutales de los usuarios finales. Un diseñador no puede darse el lujo de tener mala ortografía, de no conocer las reglas más elementales del español así como los estilos de redacción.
¿Cómo puedes mejorar tu ortografía? Lo mejor es leyendo, es la forma más rápida e intuitiva. Un curso sobre el tema te servirá para resolver situaciones muy complicadas. Además siempre es importante tengas tu diccionario a la mano o bien, un acceso directo a algún diccionario en línea, y si es de ortotipografía, mucho mejor.
7. Boceta
Llevamos más de treinta años diseñando en computadoras, proporcionalmente al tiempo y la cantidad de diseñadores que han dejado de lado el uso de cuadernos de bocetos y trazados a manos para dar forma a sus proyectos gráficos. Entendiendo el bocetaje como un primer acercamiento libre a prácticamente cualquier idea, es darle forma a nuestras ideas sin la limitante propia de un programa. No estamos sujetos a crear ideas terminadas distrayéndonos en líneas perfectas, familias tipográficas o vectores bien calibrados, podemos dejar ideas a la mitad, hacer pruebas sin fin, acercamientos de menos a más en cuanto a calidad, teniendo como herramienta primaria solo papel y lápiz, sin correos saltando del menú o mensajes electrónicos que nos distraen a cada rato.
El bocetaje trae implícita la libertad, y por lo mismo, la exploración libre, antes de presentárselas a la computadora.
8. Cuida las manchas tipográficas
La Biblia de Gutenberg, el primer libro impreso, tenía como característica una marcha tipográfica uniforme y muy estética. Con el paso del tiempo, los tipos de letra se han adelgazado y limpiado. Los pesados y complicados remates se convirtieron en patines, que cada vez se hicieron más discretos hasta que hoy han desaparecido en más de la mitad de las fuentes que existen. Al mismo tiempo la mancha tipográfica se ha ido contaminando con ríos, balazos, líneas ladronas, viudas y huérfanas, los programas de autoedición presumen manejos mucho más avanzados para controlar una plasta de letras con uniformidad y balance.
Pocas veces nos detenemos a pensar que el verdadero origen de estos desperfectos está desde la selección tipográfica, el tamaño del tipo, la interlínea y todas las variantes que requiere el texto. De ahí la importancia de los puntos 3 y 4 de este texto, todos los elementos funcionando orgánicamente, en armonía.
9. Explota los sistemas y herramientas
Puedes importar texto a InDesign desde un documento Word o bien puedes usar copy/paste. Con la primera opción te ahorrarías asignar estilos al texto, mientras que con la segunda los traerás completamente desnudos. Igual las imágenes, importarlas a través del clipboard (portapapeles) pierdes la liga con el archivo original y con ello, la posibilidad de regresar a él para editarlo.
Aunque en un principio resulta muy cómodo, los beneficios globales que le aportas a tu documento son agradecidas sobre la marcha, donde el grueso del trabajo técnico lo llevas del final al inicio del proyecto, y puedes aligerar el cierre con distractores que terminas siempre odiando.
Usar los sistemas de medición en picas, asignar estilos de párrafo, no caer en soluciones baratas que a la larga provocarán que cualquier cambio descomponga la prosa o el cuerpo del texto, aprender los comandos en lugar de buscarlos en los menús, estar actualizados sobre las adiciones que se hacen anualmente a los programas y mejorar nuestras metodologías y procesos siempre son recompensados con mejores trabajos, más limpios y funcionales, no solo en su aspecto final, sino desde sus entrañas.
10. Jerarquiza
Es impresionante cómo cambia la visión de cualquier producto editorial cuando lo analizamos bajo los ojos del lector. A él le cansan los textos calados con fondo negro a la segunda página, las fuentes sobreadornadas, los márgenes reducidos y los textos desarticulados que le interrumpen la lectura.
Si logramos entender las fases en las que se encuentra el lector cuando se acerca a un libro o cualquier producto impreso, nos daremos cuenta que a veces jugamos el papel de publicista, cuando queremos impactarlo con un buen diseño en la cubierta, o a la entrada de un artículo de revista y posteriormente cambiar de ritmo, ofreciéndole la comodidad de la lectura, darle prioridad a la lecturabilidad, a una fuente «invisible», a que pueda perderse en la lectura sin razonar el diseño que tiene en las manos.
Entender la jerarquía de la información, la forma de contar una historia —el storytelling, pues— es renunciar al ego de mostrar creatividad desbordada y a veces exagerada, para balancear correctamente el diseño y las fases de lectura.
Mario Balcázar Amador es diseñador gráfico con maestría en diseño editorial, profesor de tipografía y editorial en la Universidad Anáhuac y director de MBA Estudio de Diseño desde 1999. mbaestudio.com IG: @mbaestudio
Etiqueta:diseño editorial, editorial, fuente, párrafo, reglas, tipografía