Cómo seleccionar tipografía (Parte 2 de 4)

Tu tía favorita va a diseñar las invitaciones para la fiesta de 3 años de su hijo. Lo más fácil es desplegar el menú de tipografías y navegar hasta que aparece la «especial»: Comic Sans. No lo piensa dos veces, la aplica sobre el texto mientras se convence que fue diseñada especialmente para casos como el suyo. A ella nada le importa que los diseñadores le tengan aversión, es más, ni enterada está del debate; tampoco que la diseñó Vincent Connare para simular la caligrafía manual en historietas. Para ella, es «la fuente», y lo corrobora cuando al enviar la imagen a todos sus invitados le llueven los halagos por tener tan buen gusto.
El mismo caso sucede con tu amigo que está diseñando el diploma para la fiesta de graduación y no duda ni un segundo es usar Zapfino; o de tu otra amiga emprendedora que encuentra en Papyrus las características ideales para su línea de jabones que va a vender en el bazar navideño.
A veces cómo nos gustaría encontrar la obviedad para aplicar cualquier tipografía, un manual que diga: «Para una novela de romántica, usa Scala; para un anuncio en Facebook: Gotham y para un diploma: Trust. Y para no perder nunca, usa Minion o Helvetica». Entonces todos los impactos visuales estarían bajo la misma línea, como sucedía en los ochentas, donde las señalizaciones en todos los aeropuertos del mundo estaban Frutiger y los anuncios de revista en Souvenir; incluso se me hace difícil huir de la idea de seguir las tendencias en las que hoy en día, todos quieren su logo en Museo y el anuncio en Avenir.
¿Funciona? Seguramente muchos colegas criticarán tu decisión, pero hacia el exterior, la idea es que tu selección tipográfica funcione, que cumpla con el objetivo de comunicar, crear marca y dar personalidad al proyecto, muy parecido a comprar ropa en Zara, que aunque todo el mundo trae lo mismo, tú haces que resalte.
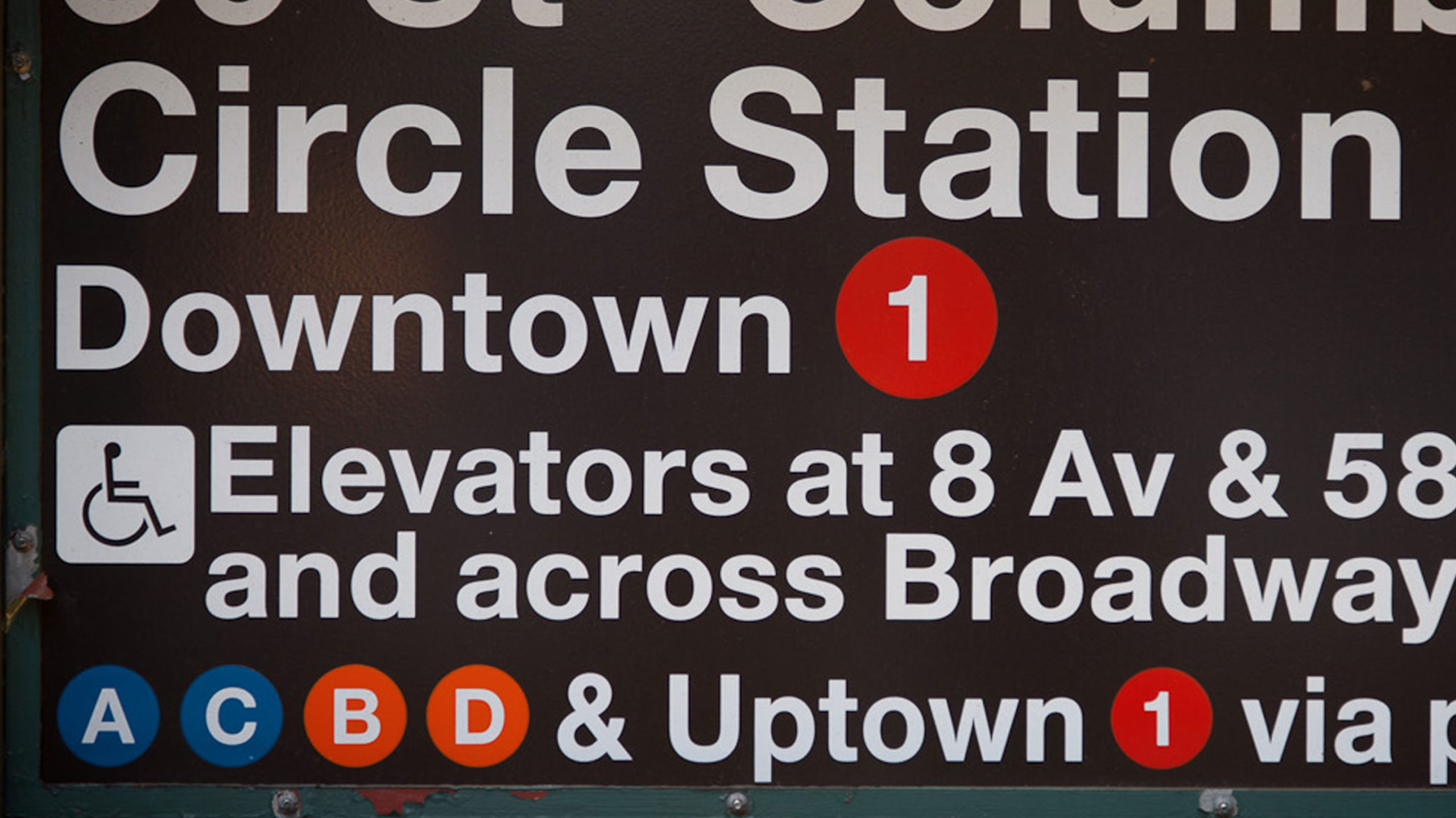
Bajo estas premisas, seguramente te darás cuenta que seleccionar una fuente implica más bien, tener una cultura visual bien desarrollada. Quizá no sepas cómo es Museo, pero si hablamos de una fuente tipo egipcio o slab serif, sin contrastes y figuras modernas, podrás no terminar en Museo, pero quizá en Thesis porque comparten ciertas características. Si efectivamente nuestra cultura visual está bien desarrollada, y nos invitan a diseñar la señalización del metro, nos vendrá a la mente la fuente tan peculiar como ilegible de la Ciudad de México diseñada por Wyman o Helvetica si nos enamoramos de la del metro de Nueva York.
En la forma de referenciar los elementos visuales vamos haciendo de nuestra mente un gran banco de imágenes para descargar ilimitadamente cualquier referencia gráfica que —llegará el momento— no sabremos de dónde viene o por qué cada vez que vemos Lucida pensamos en Apple, aunque no sea la tipografía que usa actualmente.
Ahora, si realmente queremos adentrarnos en cómo hacer selecciones inteligentes, podemos empezar por razonar que todas las fuentes pueden dividirse en dos grupos: para textos, cuyas características deben analizarse bajo ciertos parámetros como un kerning muy preciso, una legibilidad decente para cuerpos pequeños y que se vaya más bien hacia figuras más genéricas. Por otro están las ornamentales, que seleccionas para hacer el anuncio para enviarlo por WhatsApp, un logo, un cartel o una animación y cuya personalidad es más fuerte. Difícilmente verás Klavika en la una novela de suspenso, pero sí en el logo de Facebook. Y claro que existen matices, por ejemplo para una señalización, para un catálogo o una infografía. No todas son blanco y negro y no todas tienen una función única.
¿Y entonces debes conocer la historia, la función o para qué se creó cada fuente que está en tu computadora? Si lo haces, haces bien, porque te ayudará a entender mejor su uso. Gotham, por ejemplo, la concibió Tobias Frere-Jones primero como el logo de la revista GQ, luego desarrolló el alfabeto completo pensando en la señalización de la estación de autobuses cerca de Times Square, le puso Gotham pensando en Ciudad Gótica, pero se hizo famosa cuando se usó para un cartel para la campaña presidencial de Barak Obama. Entonces, cuando piensas en Gotham, puedes pensar en un cartel, en una señalización o un logo. Puedes darle un nuevo uso o quedarte en el cliché, pero la manera en que lo hagas deberá estar más alineada a lo que quieres lograr: que se lea, que le dé personalidad a una marca o que se note mucho.
Por otro lado, podrás pasar horas frente a tu diseño jugando entre Univers y Franklin Gothic, pero sabes que la selección primaria de una fuente parte de sus características, pero debes terminar pensando en su uso.
Seleccionar una tipografía es un asunto serio, pero al mismo tiempo se va haciendo cotidiano en cuanto las conoces, te familiarizas con ella y le hablas de tú.
Para terminar esta columna y abrir la siguiente, las características son fundamentales, porque precisamente ahí radica la personalidad y el rendimiento que debes tomar en cuenta. No puedes pretender hacer un libro o un sitio web con una fuente gratis, porque aunque puede que tengas suerte, seguramente te será un dolor de cabeza, pero eso lo revisaremos en la próxima entrega.
Etiqueta:branding, diseño, logo, seleccion tipografica, tipografía